Te has acercado recientemente al mundo de la creación de sitios web y aún no sabes como incluir codigo externo en paginas web? Si quieres, puedo darte algunos consejos sobre las maneras más fáciles de tomar para familiarizarte con el tema pero, por favor, no creas que cinco minutos son suficientes para aprenderlo todo.
Después de leer el post seguro que tienes las ideas más claras de qué hacer pero si quieres convertirte en un profesional del sector tienes que practicar y, sobre todo, estudiar mucho. Así que veamos cómo incrustar objetos externos en páginas Web utilizando códigos de género ideales para dar los primeros pasos en la dirección correcta sin "tropezar". ¡Divertirse!
Comencemos esta breve guía sobre como incluir codigo externo en paginas web hablando de JavaScript, un sistema que permite incluir menús, encabezados y otros elementos comunes en todas las páginas de un sitio de Internet sin tener que insertar físicamente el objeto en cada una de ellas.
La adopción de JavaScript tiene numerosos beneficios, como la capacidad de editar el script de origen y ver el cambios aplicados inmediatamente a todas las páginas del sitio y la velocidad reducida de las cargas (los elementos de JavaScript se guardan en la memoria caché del navegador y, por lo tanto, ya están cargados en todas las páginas que visita el usuario), pero también algunas desventajas, como la falta de indexación de su contenido por los motores de búsqueda y la sin pantalla en navegadores donde los usuarios han deshabilitado la reproducción de JavaScript.
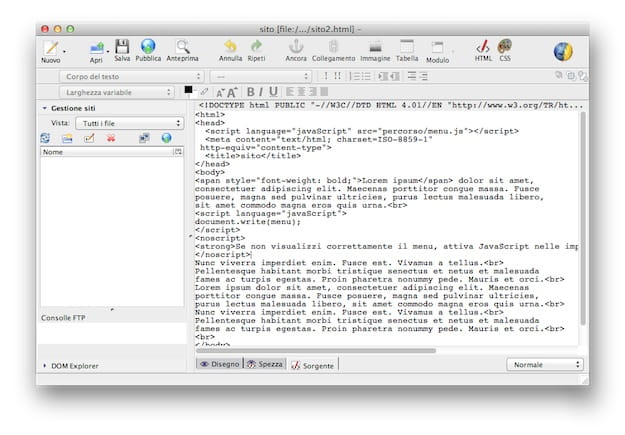
Dicho esto, para crear una secuencia de comandos en este idioma, solo necesita cumplir con algunas reglas clave al convertir el HTML básico a cadenas que abren y cierran con comillas y que no permite volver atrás para indicar el contenido de las variables (aunque esto se puede remediar insertando un ; al final de cada cadena). Parece complicado pero os aseguro que no hace falta mucho para dejarse llevar. Busque en Google guías sobre cómo crear menús o encabezados de JavaScript para su sitio y lo sabrá.
Una vez que tenga el código del script, debe guardarlo como un archivo con la extensión js (Ej. Menú.js) e insértelo en las páginas de su sitio web insertando la cadena en el apartado CABEZA del último. por supuesto, un ruta / menu.js debe reemplazar la dirección exacta y el nombre del script.
A continuación, vaya al punto de la página en el que desea llamar a los elementos del script y use el siguiente código. La voz menu debe reemplazarse con la parte del script que se va a llamar, mientras que la parte que comienza con noscript le permite insertar una advertencia para aquellos que han deshabilitado JavaScript en la configuración de su navegador.
documento.escribir(menú);
Si no ve el menú correctamente, habilite JavaScript en la configuración de su navegador.

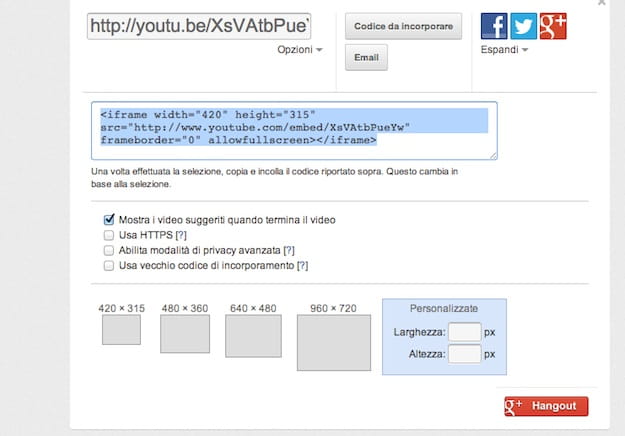
El procedimiento para es mucho menos complejo incluir código externo en páginas web de un sitio o blog cuando el código a insertar es proporcionado directamente por servicios como YouTube (para incrustar videos) o Google Drive (para incrustar documentos). De hecho, es suficiente copiar el código que se insertará en el sitio / blog (llamado el código de incrustar) desde la página con el video o documento para incrustarlo y pegarlo donde quieras usando, obviamente, el editor de HTML. Tomemos un ejemplo práctico.

Si desea incrustar un video de YouTube en su blog, todo lo que tiene que hacer es conectarse a la página del video, haga clic en el botón cuotay seleccione el elemento Código para incrustar de la caja que se abre. Luego indica las dimensiones que debe tener el video (en píxeles) en el campo Espesor o Altura y copia el código que aparece automáticamente en el cuadro de arriba.
Luego abre eleditor HTML de tu blog y pega en la parte de la entrada que quieras el código para reproducir el vídeo. ¡Finalizado! Y también puedes decidir centrar el reproductor de YouTube usando el código clásico al principio y al final del código de inserción del video. ¿Más fácil que eso?